Learning
So I decided it’s finally time to learn what machine learning is all about. If my eGPU isn’t going to be any good for games, I might as well put it to use for something, and here we are.
I came across Google’s intro to ML stuff and got started on that. Turns out, according to Google all you need are:
- A solid knowledge of Python
- Basic programming skils
I’m not sure how you’d have the former without the latter, but I guess I consider myself close enough to both. I always imagined the requirements being more along the lines of:
- Access to a bunch of noisy hot things in a data center
- Strong programming skills
- A solid grasp of linear algebra, maybe some sort of degree.
I have none of these, but at this point I’ve decided I usually have the most fun diving into something without any actual research, and hope to find out along the way.
It’s already paying off because I’ve finally installed and used Conda for the first time. At first I installed Anaconda, and learned that Anaconda is a whole suite of stuff I probably won’t be using any time soon, so I removed it and installed Miniconda instead. So far, as a single user with a very small development footprint, it hasn’t proven to be any different from my usual Python usage, except it’s conda install instead of pip install.
Nothing
Another span of time has elapsed between “TGIF” and “Well, I guess it’s time to get ready for work tomorrow.”
I was a little bummed because it felt like I hadn’t moved my life in any particular direction. That’s not to say that nothing happened, but let’s just say it was a weekend about nothing.
 The supermarket was out of bread so I made some bread. I finally got to use the batard banneton I got in Copenhagen over the summer.
The supermarket was out of bread so I made some bread. I finally got to use the batard banneton I got in Copenhagen over the summer.
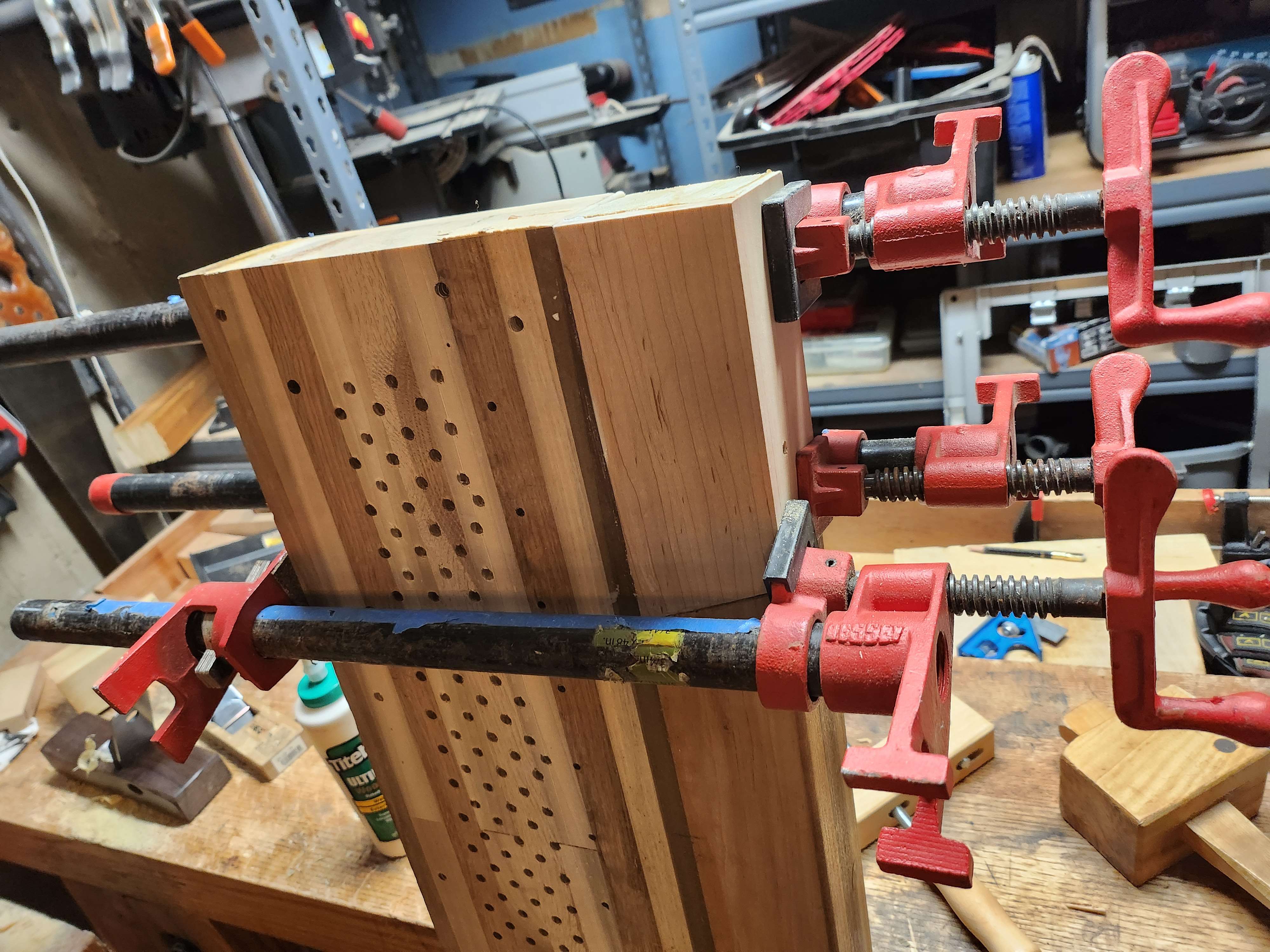
 I rebuilt this corner of this hunk of piano so that eventually I can make a bench out of it. Now I need to do the other corner and it feels like this project hasn’t even started yet in spite of the hours I’ve put in so far.
I rebuilt this corner of this hunk of piano so that eventually I can make a bench out of it. Now I need to do the other corner and it feels like this project hasn’t even started yet in spite of the hours I’ve put in so far.
 We made some weird cupcakes. I accidentally overfilled the pan for a few of these and they had these funny duckbill shapes on top and we decided that just made more surface area for frosting and sprinkles.
We made some weird cupcakes. I accidentally overfilled the pan for a few of these and they had these funny duckbill shapes on top and we decided that just made more surface area for frosting and sprinkles.
 I jumped into the retro console emulation scene. It started as a hankering to play Metal Gear Acid again, and turned into learning how to use VirtualBox to spin up a VM just to run this Windows-only flash utility to shoehorn Chrono Trigger into this SNES Classic I bought on impulse a while back and never really touched afterwards.
I jumped into the retro console emulation scene. It started as a hankering to play Metal Gear Acid again, and turned into learning how to use VirtualBox to spin up a VM just to run this Windows-only flash utility to shoehorn Chrono Trigger into this SNES Classic I bought on impulse a while back and never really touched afterwards.
This is actually great because I’d never really touched hardware virtualization before for lack of necessity. I totally skipped straight to Kubernetes and Docker, and kind of felt like I was floating around without a foundation for a while until now. Now I have a true appreciation for not having to create an entire operating system in a bottle just to run a single stubborn program.
Till now it had been just another case of a how without a why.
In any case, this is a great opportunity to remind myself of why my resolution for this year was to write more. I’ve been feeling very adrift and directionless lately. I go to bed on Sunday nights in a panic that I hadn’t made good enough use of my weekend. I worry because I don’t feel any closer to anything for all the free time that had passed – time that I alone am responsible for and could use to maximum effect if I so pleased, and in the end I feel like I’ve gone nowhere, when in fact I’ve gone everywhere and back.
Writing is documenting, and I’m better with fact than fiction. I need to write more just so that I can show myself that, actually, things are different than they were on Friday.
Minecraft
Finally got around to giving this a proper go. I had a little 1-replica deployment going on the Pi cluster during Lockdown but back then I hadn’t figured out PVCs or MetalLB, so it wasn’t very scalable. However we did spend some good time in there.
Now, when his friends come over, I can spin up a new server for them so they don’t wreck his three personal ones.
apiVersion: apps/v1
kind: Deployment
metadata:
name: minecraft
labels:
app: minecraft
spec:
replicas: 1
selector:
matchLabels:
app: minecraft
template:
metadata:
labels:
app: minecraft
spec:
containers:
- name: minecraft
image: itzg/minecraft-server
volumeMounts:
- mountPath: /data
name: minecraft-vol
subPath: data
ports:
- containerPort: 25565
env:
- name: "EULA"
value: "TRUE"
volumes:
- name: minecraft-vol
persistentVolumeClaim:
claimName: minecraft-pvc
---
apiVersion: v1
kind: Service
metadata:
name: minecraft-svc
spec:
selector:
app: minecraft
ports:
- protocol: TCP
port: 25565
targetPort: 25565
type: LoadBalancer
eGPU

Well, I’m not sure what to make of this one. I ended up getting an external GPU for my Dell XPS 9315 laptop. Basically, it’s a metal box with a power supply and a PCI-E slot that you put a standard graphics card into, and run a Thunderbolt cable to your laptop. At first I just got the enclosure and tested it with an old NVidia GTX 1060 I had in the basement, and when that worked fine I went and got a 4070 during Black Friday. I figured, I’m going to work my way to a gaming PC eventually, but I might as well do it in installments and reap some benefits until it’s complete.
Unfortunately, the 4070 is bottlenecked somewhere along the line and I’m getting inconsistent performance. It does work though. I’m getting into the 30s with Baldur’s Gate 3 and 40s in Doom Eternal. Control gets into the 30s but grinds when I turn on RTX.

There’s also the added complication of this laptop running on Linux and Xorg being very unhappy when you hot-unplug GPUs. If I unplug the GPU everything freezes and I need to do a hard reset. I guess I don’t blame it though. The GPU is supposed to be bolted in and secured inside a case along with the rest of the computer, not off to the side with a single USB cable running over to where the CPU is. Since Xorg likes to have its displays defined at the start, I need to keep a separate xorg.conf file that includes:
Section "Device"
Identifier "Device0"
Driver "nvidia"
VendorName "NVIDIA Corporation"
BoardName "NVIDIA GeForce RTX 4070"
Option "AllowExternalGpus" "True"
Option "AllowEmptyInitialConfiguration" "true"
BusID "PCI:3:0:0"
EndSection
…But xorg will not start if it looks for the 4070 and does not find it, so I need to delete it and restart if I want to undock my laptop.
And so I have this:
#!/bin/bash
echo "Changing xorg.conf"
if [ ! -f /etc/X11/xorg.conf ]; then
echo "Nvidia config does not exist"
cp /etc/X11/xorg.conf.nvidia /etc/X11/xorg.conf && reboot
else
mv /etc/X11/xorg.conf /etc/X11/xorg.conf.backup && reboot
fi
There’s probably a more elegant way with udev rules and stuff where I can just have it detect whether or not the eGPU is plugged in at boot, but I think that can be a next year problem.
Happy New Year!
Steam Deck Debian
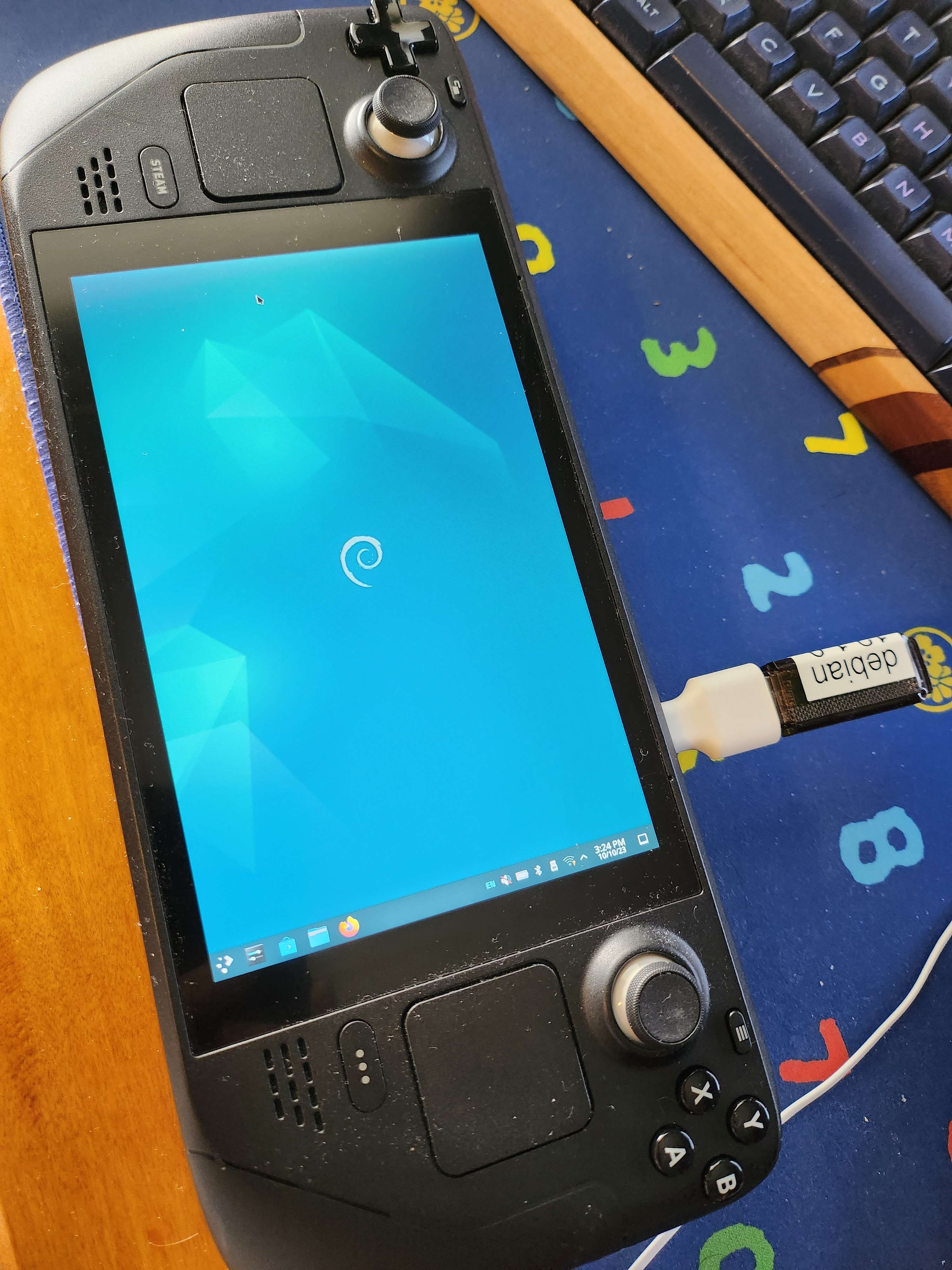
 This was way easier than I thought it would be, but I don’t know why I expected anything else.
This was way easier than I thought it would be, but I don’t know why I expected anything else.
(also, love the default tate mode)